
做 过wap站、做过siteApp、做过第三方,也做过独立APP,现在又做了个自适应的模板。所谓“响应式网页设计(Responsive Web Design)”也就是自适应,就是可以自动识别屏幕宽度、并做出相应调整的网页设计。就是输入本站域名,手机、平板、PC端显示的效果不同的,但是 URL确是相同的。
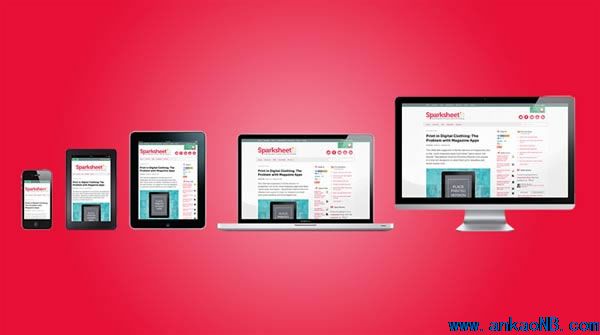
响应式网站,利于SEO(统一了URL),利于用户体验,也利于用户分享,如下图所示:

(图为iphone显示效果)

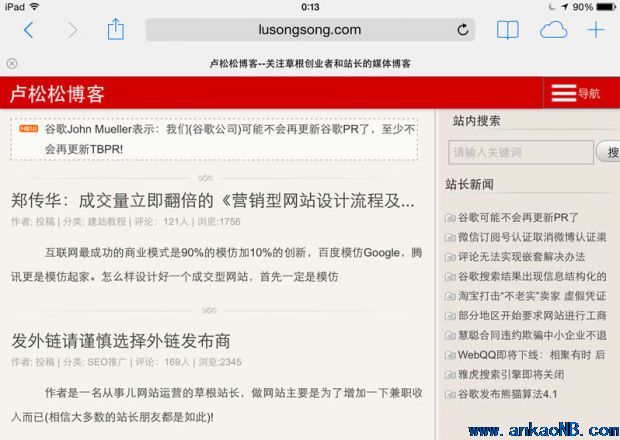
(图为ipad显示效果,注意导航的变化)

(图为安卓手机微信上显示效果)

(PC版的直接就是现在这个界面了)
这是怎么做的呢?
其实完全是靠张力博主(QQ445671696)的鼎力相助,他用的是本站移植到Wordpress的模板,后面经过多次修正与完善,制作了响应式的网页模板,后自发的为我制作了一套z-blog的自适应模板,可谓青出于蓝而胜于蓝。
在他的协助下,我只用了一个下午时间,把卢松松博客的全站替换成了自适应主题。
核心内容在于:导航栏和CSS的两个变化。
希望学习的朋友请自行查看本站源代码,请注意:
1,网站导航两个,一个PC端,一个移动端,注意加粗部分。
PC段导航:

移动端导航:

请注意HTML源文件里的一个判断语句:
在head里加入这条元标签,那移动浏览器中页面将以原始大小显示,并不能缩放。不让浏览器缩放目的是保证网页能自适应屏幕的完整性,避免网页混乱。
width - viewport的宽度 height - viewport的高度
initial-scale - 初始的缩放比例
minimum-scale - 允许用户缩放到的小比例
maximum-scale - 允许用户缩放到的大比例
user-scalable - 用户是否可以手动缩放
那么问题来了,如何让浏览器判断设备尺寸呢?
有两种方式,一种是直接在link中判断设备的尺寸,然后引用不同的css文件,弃用。原因是博客CSS文件不大代码也不多,不需要多个CSS文件,也能减少并发。
第二种就是我现在用的这种,请直接查看本站CSS文件,
核心代码来了,开始研究响应式web设计朋友,CSS3 Media Queries是入门。
在CSS中加入语句:
@media screen and (max-width: 600px) { /*当屏幕尺寸小于600px时,应用下面的CSS样式*/
大家可以看到我博客里有多个判断,1024px,768px,650px,500px,400px,350px。
这意味着宽度在1024px以下的屏幕,我博客会呈现六种不同的效果。但为了保证网页的连续性与完整性,同时也是图省事,下面六个CSS几乎相同。
唯一不同的是加入了display:none,不显示某些内容。所以通过CSS观察发现,屏幕越小,显示的内容就越来越少。
这也是文章开头为什么pad和移动端显示的界面不同的原因之一。
要注意的是由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要,否则会出现横向滚动条。
参考代码:
核心CSS文件,适用于任何程序http://lusongsong.com/zb_users/theme/LuSongSong/style/LuSongSong-Index.css
代码文件,鼠标右键查看本站源代码(注意导航代码的变化),此代码仅供zblog用户参考。
图省事的、试用WP系统的朋友可直接下载张力博客提供的WordPress主题:http://zhangliseo.com/wp-didiao
使用asp版卢松松主题的朋友,可以直接把本站的CSS拿去用。
总结:
只要制作两个导航,能看懂CSS文件就可以搞定,照猫画虎,人人都能做出响应式的网页设计,看似很难,实际上很简单。
来源:卢松松博客(微信号/QQ号:13340454)